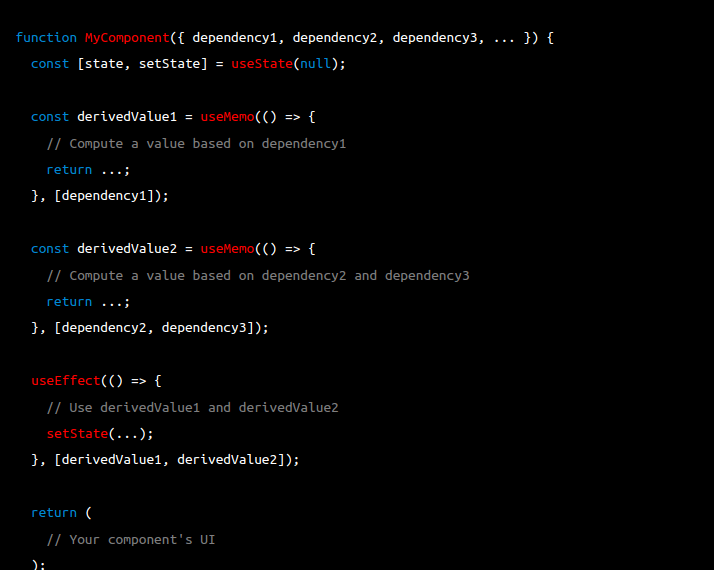
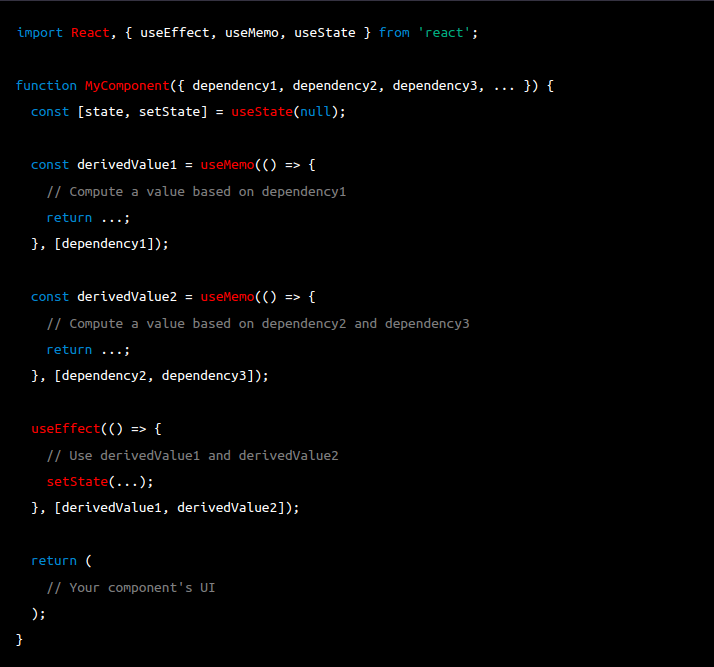
If you want to avoid unnecessary re-renders of your component when only some of the dependencies change, you can use the useMemo hook to memoize the values that are derived from the dependencies. This way, the values will only be re-computed when the dependencies they depend on change.
In the above example, we’re using useMemo to compute two derived values based on the dependencies. We then pass these derived values as dependencies to the useEffect hook. This means that the useEffect hook will only re-run when the derived values actually change, not when any of the original dependencies change but the derived values remain the same.
By using useMemo in this way, you can avoid unnecessary re-renders of your component and ensure that it only re-renders when it actually needs to.