Here are my detailed notes from the fantastic course created by Jurek Wozniak, called RxJS 7 and Observables: Introduction.
In order to understand the concept please consider buying the course yourself, these notes are simply subsidiaries
Array vs Stream
Observables are based around the idea of streams, that means the data can come in different parts of time and number of data can be theoretically infinite
The biggest different between arrays is, in arrays all the values inside are already known.
With the stream approach, we react to the things when they show up
For example we first see a lemon and we react to it or not,
then coconut etc.
We can for example have a stream for mouse positions, text input data change, http requests
Observable, Subscription, Observer, Key Elements
Observable is quite simple once an observable is executed it emits some notifications.
There are 3 types of notifications
- Next
- Error
- Complete
For now we fill focus to the next notification which allows us to emit notifications.
Warm-Up Observable – Observable, Observer, Subscription
Observable doesn’t do anything by itself it just has some logic stored inside. We need to subscribe to it to make it work
Subscription should be closed when we are done with them in order to avoid memory leakage and unexpected behaviorus.
Subscriptions can be stopped in 2 ways.
- It can stop automatically by the observable logic itself with error or complete notifications
- We can cancel it by unsubscribing
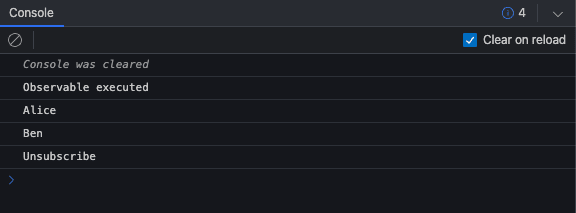
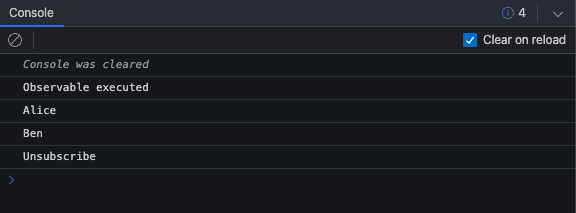
import { Observable } from "rxjs";
const observable$ = new Observable<string>(subscriber => {
console.log('Observable executed');
subscriber.next('Alice');
setTimeout(() => subscriber.next('Ben'), 2000);
setTimeout(() => subscriber.next('Charlie'), 4000);
});
const subscription = observable$.subscribe(value => console.log(value));
setTimeout(() => {
console.log('Unsubscribe');
subscription.unsubscribe();
}, 3000);
One of the most important thing here is how we unsubscribe to observable by calling the subscription object.
We received subscription object as return value of subscribe function.
and we could also use observer like this
const observer = {
next: (value) => console.log(value),
};
However since we just need to have a next function we used simple function version.
Usually this small – just function version is used in projects.
Multiple Subscriptions
What happens if 2 observers subscribe to the same observable.
Well, just as you would expect they work independently and execute through all observable stream
import { Observable } from 'rxjs';
const observable$ = new Observable<string>((subscriber) => {
console.log('Observable executed');
subscriber.next('Alice');
setTimeout(() => subscriber.next('Ben'), 2000);
setTimeout(() => subscriber.next('Charlie'), 4000);
});
console.log('Subscription 1 starts');
observable$.subscribe((value) => console.log('Subscription 1:', value));
setTimeout(() => {
console.log('Subscription 2 starts');
observable$.subscribe((value) => console.log('Subscription 2:', value));
}, 1000);
Output
Subscription 1 starts
Observable executed
Subscription 1:
Alice
Subscription 2 starts
Observable executed
Subscription 2:
Alice
Subscription 1:
Ben
Subscription 2:
Ben
Subscription 1:
Charlie
Subscription 2:
Charlie
Complete notification is sent only if all the messages are sent and it is telling us that it has nothing more to share.
What Next?
This is the second article of a series of articles I write about RxJS. Do not stop here! Continue reading.
See the first article
Let’s keep in touch
Hey, thanks a lot if you read it so far.
I want you to keep in touch for more sweet content.
Please subscibe in Dev.to and other channels (🦸♂️ especially twitter)
Twitter 🐦 https://twitter.com/barisbll_dev
Linkedin 📎 https://www.linkedin.com/in/barisbll-dev/
Github 👨🏻💻 https://github.com/barisbll
Medium 📰 https://medium.com/@barisbll