This post was originally published at letsusetech.com.
Poorly loaded images can create an unpleasant browsing experience on your website. Not only is it painful to look at, but it also makes the website feel sluggish (even when everything else might be blazing fast).
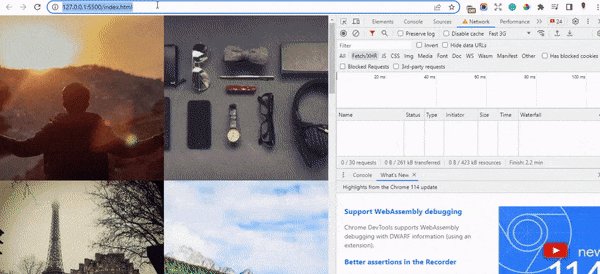
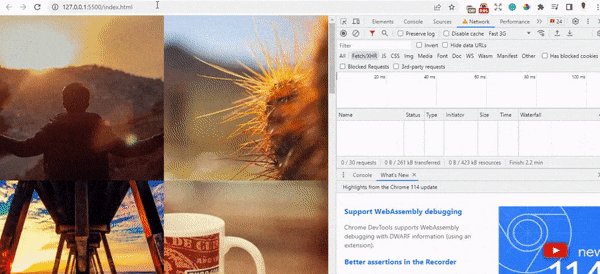
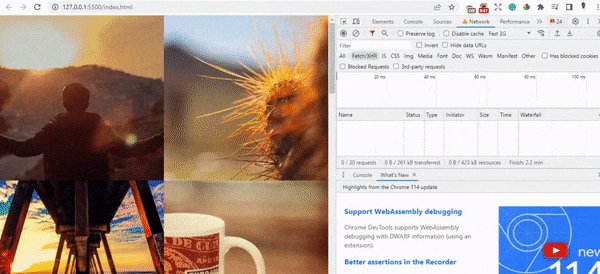
By implementing lazy loading on images, you can optimize your images and make them load much quicker. Then you can use CSS and JavaScript to create a smooth image rendering process as the one shown in the following GIF:
Read on to learn how to implement advanced lazy loading techniques on your images for optimal performance and user experience.
How images load in websites by default
By default, the browser doesn’t do a great job at rendering images. While downloading an image, it shows a blank screen. This might confuse the visitor into thinking that nothing is happening.
Now, onto some demonstrations.
Create an empty folder on your computer. Inside this folder, create a file named index.html, open the file with a text editor, and paste the following markup:
lang="en">
</span>Document<span class="nt">
rel="stylesheet" href="style.css" />
class="grid">
src="./images/img-1.jpg" alt="">
src="./images/img-2.jpg" alt="">
src="./images/img-3.jpg" alt="">
src="./images/img-4.jpg" alt="">