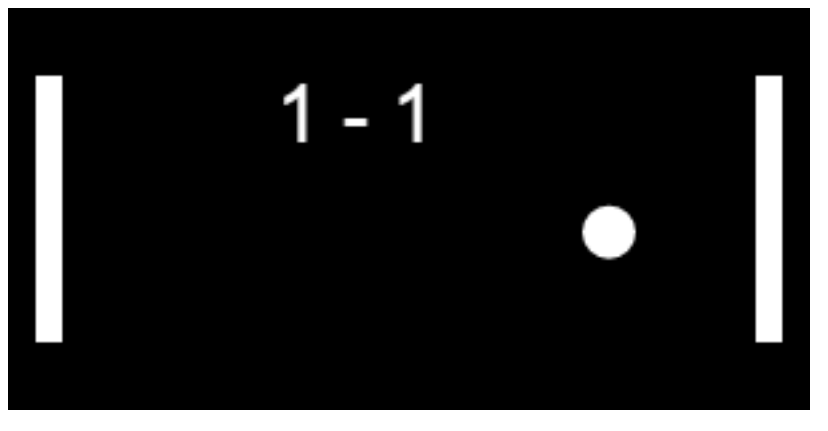
In this step-by-step tutorial you will learn how to create a basic ping-pong game in JavaScript
Step 1: Set up the HTML
First, let’s create a basic HTML structure for the game. We’ll need a canvas element to draw the game on, and some basic CSS to style it.
Ping Pong
Step 2: Set up the JavaScript
Next, let’s create a JavaScript file to handle the game logic. We’ll start by creating the canvas element and setting up some basic variables to keep track of the game state.
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
let ballX = canvas.width / 2;
let ballY = canvas.height / 2;
let ballSpeedX = 5;
let ballSpeedY = 5;
let player1Score = 0;
let player2Score = 0;
Step 3: Draw the game
Now let’s add some code to draw the game on the canvas. We’ll create a function called draw() that will be called every frame to draw the game.
function draw() {
// Draw the background
ctx.fillStyle = '#000';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// Draw the ball
ctx.fillStyle = '#fff';
ctx.beginPath();
ctx.arc(ballX, ballY, 10, 0, Math.PI * 2);
ctx.fill();
// Draw the score
ctx.fillStyle = '#fff';
ctx.font = '20px Arial';
ctx.textAlign = 'center';
ctx.fillText(player1Score + ' - ' + player2Score, canvas.width / 2, 50);
}
Step 4: Move the ball
Now let’s add some code to move the ball. We’ll create a function called move() that will be called every frame to update the ball position.
function move() {
// Move the ball
ballX += ballSpeedX;
ballY += ballSpeedY;
// Check if the ball hit the top or bottom of the canvas
if (ballY < 0 || ballY > canvas.height) {
ballSpeedY = -ballSpeedY;
}
// Check if the ball hit the left or right of the canvas
if (ballX < 0 || ballX > canvas.width) {
ballSpeedX = -ballSpeedX;
}
}
Step 5: Add player controls
Now let’s add some code to allow the players to control their paddles. We’ll create two variables to keep track of the player paddle positions, and add some code to move the paddles when the player presses the up or down arrow keys.
let player1Y = canvas.height / 2 - 50;
let player2Y = canvas.height / 2 - 50;
const paddleHeight = 100;
document.addEventListener('keydown', event => {
if (event.keyCode === 38) {
// Up arrow key
player1Y -= 10;
} else if (event.keyCode === 40) {
// Down arrow key
player1Y += 10;
} else if (event.keyCode === 87) {
// W key
player2Y -= 10;
} else if (event.keyCode === 83) {
// S key
player2Y += 10;
}
});
Step 6: Detect collisions with the paddles
Next, we need to add some code to detect when the ball collides with a paddle. We’ll create a function called `checkCollisions()` that will be called every frame to check for collisions.
function checkCollisions() {
// Check if the ball hit player 1's paddle
if (ballX < 20 && ballY > player1Y && ballY < player1Y + paddleHeight) {
ballSpeedX = -ballSpeedX;
}
// Check if the ball hit player 2's paddle
if (ballX > canvas.width - 20 && ballY > player2Y && ballY < player2Y + paddleHeight) {
ballSpeedX = -ballSpeedX;
}
// Check if the ball went out of bounds on player 1's side
if (ballX < 0) {
player2Score++;
resetBall();
}
// Check if the ball went out of bounds on player 2's side
if (ballX > canvas.width) {
player1Score++;
resetBall();
}
}
Finally, we need to add some code to reset the ball position and speed when a player scores a point. We’ll create a function called resetBall() to do this.
function resetBall() {
ballX = canvas.width / 2;
ballY = canvas.height / 2;
ballSpeedX = -ballSpeedX;
ballSpeedY = Math.random() * 10 - 5;
}
Now that we’ve defined all the game logic, we need to add some code to update the game every frame. We’ll create a function called update() that will call all the necessary functions.
function update() {
move();
checkCollisions();
draw();
requestAnimationFrame(update);
}
update();
That’s it! With these steps, you should have a basic Ping Pong game that you can play in your browser. Of course, there’s always room to improve and add more features, but this should give you a good starting point to build upon. Here’s the full code for reference:
Ping Pong
I hope this tutorial was helpful in showing you how to program a Ping Pong game in JavaScript. As you can see, the game consists of several different components that work together to create a fun and engaging user experience. With some additional tweaking and experimentation, you can further customize and enhance the game to suit your own interests and preferences.
Good luck, and happy coding!
More content at PlainEnglish.io.
Sign up for our free weekly newsletter. Follow us on Twitter, LinkedIn, YouTube, and Discord.
Interested in scaling your software startup? Check out Circuit.