Welcome to world of coding. “Where do i start?”, the question that a lot of beginners have when starting to code. This is usually answered by the “Hello World!” string. Whatever the framework used to achieve the pivotal Hello World step, the eventual interaction with the cookie cutter HTML document structure would consciously or unconsciously begin.
Therein lies the slippery slope of copy pasting HTML templates from project to project, sometimes with knowledge of the vocabulary used in the templates or in many cases oblivious to fully understanding the engine under the hood of the template. As some would say, i don’t need to be a mechanic, i just need to get from this spot to my destination.
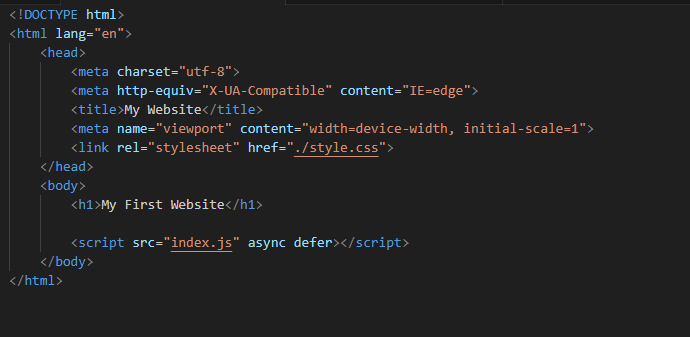
Recently I didn’t start a new project, but I had to document the HTML structure to be used by a group working on another project. So, simply copying and pasting wasn’t an option, as i had to understand and communicate the wording of the document structure. As such, here is the famous HTML document structure / template
What is HTML
HTML (HyperText Markup Language) is a textual language for creating web pages. The HTML acronym highlights the three main characteristics of web pages
-
HyperText – Text that contains connections to other documents.
-
Markup :- Part of a document that explains how to interpret or structure other parts of the document. They stand as are instructions to a browser about the rest of the document.
-
Language :- A set of rules describing how to write HTM as a valid HTML document must follow the HTML language rules.
The HTML elements commonly found within an HTML boilerplate typically encompass:
DOCTYPE
This declaration defines the document type and version of HTML being used. Every HTML page starts with a doctype declaration. The doctype’s purpose is to tell the browser what version of HTML it should use to render the document. The latest version of HTML is HTML5
HTML Tag
...
The tag defines the root of an HTML document and contains all other HTML elements. We included lang in it as the lang attribute in the HTML tag is an important aspect of web accessibility and internationalization. The lang attribute specifies the language of the contents of a web page, which can help assistive technologies like screen readers understand and accurately read the text on the page. Additionally, the lang attribute can also impact search engine optimization (SEO) and the way text is rendered in different languages.
Head Tag
...
This tag contains information about the document, such as the title, metadata, and links to CSS and JavaScript files, that is not displayed in the main body of the web page.
Meta (Charset) tag
This tag defines the character encoding for the document, in this case, UTF-8. UTF-8 is a commonly adopted character encoding that supports a wide range of characters from different languages and scripts.
Meta (viewport) tag
This tag sets the viewport, which is the area of the browser window used to display the web page. The value width=device-width sets the width to the width of the device and initial-scale=1 sets the initial zoom level to 100%.
Title tag
...
This tag defines the title of the web page, which is displayed in the browser tab or title bar. The title element is used to give webpages a human-readable title which is displayed in our webpage’s browser tab.
If we didn’t include a title element, the webpage’s title would default to its file name. In our case that would be index.html, which isn’t very meaningful for users; this would make it very difficult to find our webpage if the user has many browser tabs open.
CSS stylesheet
This code will link your custom CSS to the HTML page. rel=”stylesheet” defines the relationship between the HTML file and the external stylesheet.
Script tags in HTML
External script tags will be placed just before the ending body tag. This is where you can link your external JavaScript code. The async defer tag defers running the JaveScript code until the HTML loads.
Body
...
This tag contains the main content of the web page, such as headings, text, images, videos, links, and buttons.
Conclusion
This piece has clarified the HTML boilerplate template. There are an exhaustive list of tags and elements that could be added in different sections as needs must.
However, going with the cookie cutter boilerplate template is a good solution to the ever-nagging question of “Where do i start?”.
Sources