In today’s fast-paced digital world, job boards have become a vital resource for job seekers and recruiters of all levels. Building a job board can be challenging, especially for those without a technical background. However, with AWS Amplify and Next.js, we can create a professional and functional job board website quickly.
In this article, we will walk through the step-by-step process of building a job board using these tools, from setting up the AWS Amplify backend to designing the user interface using Next.js.
The source code for the job board tutorial is readily available on GitHub.
Here’s what we’ll accomplish by the end of this tutorial:
- By the end of the article, readers will have gained valuable skills in serverless application development, data modeling, and user authentication.
- Integrating AWS Amplify DataStore client into the frontend
- Handling user authentication and authorization with AWS Amplify Auth
# Prerequisites
To follow along, we will need the following:
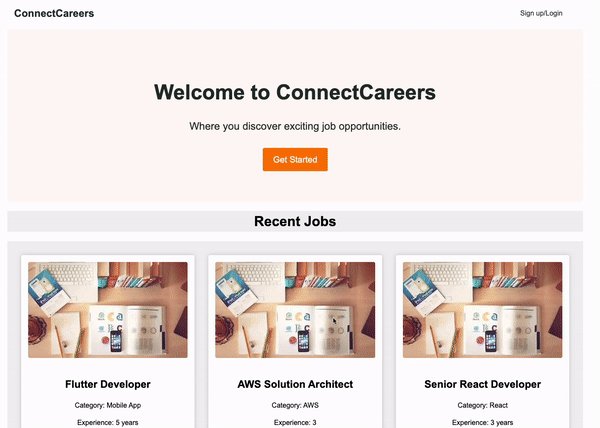
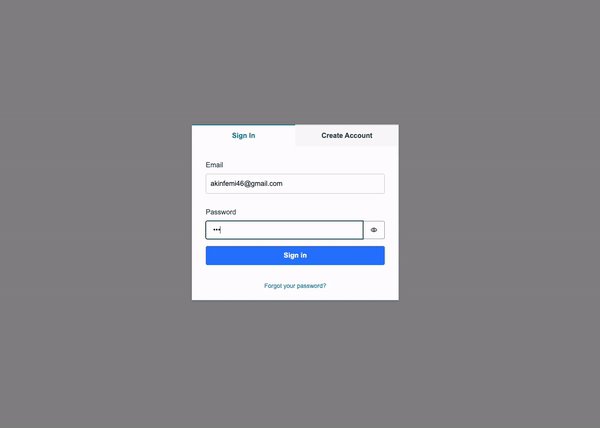
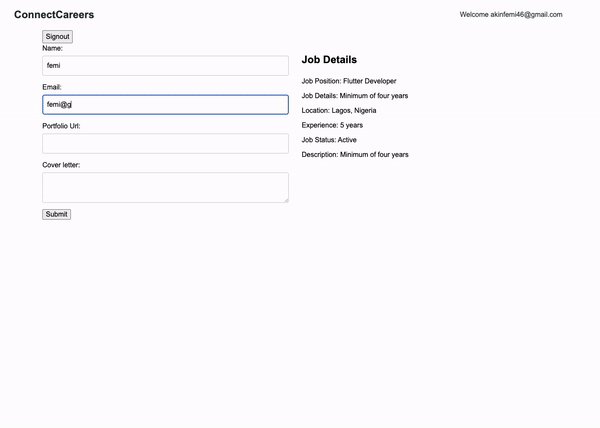
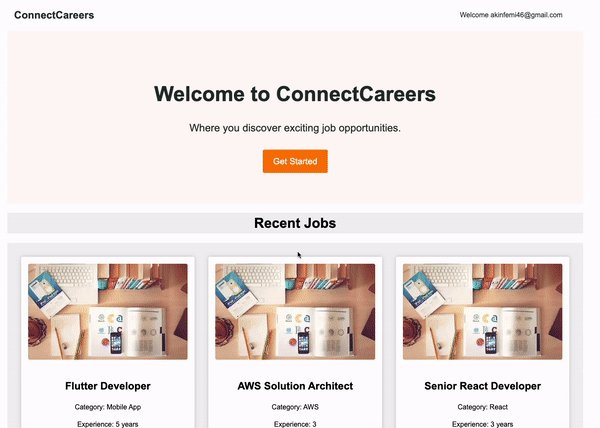
Here is a brief preview of the application.
AWS Amplify is a tool that helps web and mobile developers create and manage entire applications on AWS. It allows developers to use a wide range of AWS services without requiring extensive specialized knowledge of the cloud. With AWS Amplify, developers can quickly build, deploy and host their applications, adapting to different needs and use cases.
AWS Amplify provides the following services.
- Amplify CLI – Local toolchain to configure and manage an app backend with just a few commands.
- Amplify Studio – Point-and-click environment to build and deploy a full-stack app in minutes, including frontend UI and backend.
- Amplify UI Components – Open-source design system with cloud-connected components for building feature-rich apps fast.
- Amplify Web Hosting – Fully managed CI/CD and hosting for fast, secure, and reliable static and server-side rendered apps.
- Amplify Libraries – Open-source client libraries to build cloud-powered mobile and web apps.
First, we type the amplify version command in our terminal to confirm that the Amplify CLI is installed. AWS provides a video guide to installing and configuring the Amplify CLI in their official documentation.
We can begin setting up the backend as soon as these are complete.
- Log in to the AWS console
- In the console search bar, type in
amplifyand click on the AWS Amplify from the research result - On the Amplify page, we need to create a new app. Click the New App drop-down and select
build an app. - Enter the app name and click the
confirm deploymentbutton - Wait while AWS setup the app environment
- Once completed, click the
Launch Studiobutton to open the amplify studio
Upon launching the studio, a screen similar to the image below should appear.
Here we will be configuring the backend features, so we need to be familiar with this interface.
Models in Amplify are similar to creating a database table (DynamoDB table).
In this project, we will be creating two models (table).
-
JobList– To store jobs information -
ApplicantList– To store applicant’s information
Also, we will create our users in the User management table.
To get started, click the Create data model in the Amplify Studio.
Next, click on Add model
Next, Create ApplicantList and JobList Models that should look like the image below.
Now, we can click on save and deploy our models.
After successful deployment, we should have something like this
The authentication feature will help us manage login, signup, forget passwords, and verify OTP. Here is where we will configure the login and registration processes. To set up:
- Click the Authentication tab on the side menu.
- Click on Password protection settings.
- For a simple password, set the maximum number of characters to 6 and uncheck all checkboxes.
- Leave everything else as default.
- Click the
Deploybutton and confirm the deployment. - Wait while AWS deploys the authentication.
- Once deployment is complete, we’ll already have an authentication flow available for consumption. Successful deployment should display as shown below.
Here we will manage our resources for file storage (images, audio, video, etc.) and data storage backend by Amazon S3. To set up:
- At the left panel of the amplify studio, click on Storage
- In Authorization settings, check the Upload box, View box, and Delete box under Signed-in users
- Click the
Create bucketbutton - Wait while AWS deploys and syncs the S3 bucket to the project.
- Once deployment is completed, we have straightforward access to our S3 bucket.
Bootstrapping Next.JS Application
Next, let’s create a Next project by running the following command in our terminal:
npx create-next-app@latest awsjobboard
cd awsjobboard
Pull configuration files
To pull the configuration files into our front end, click the Local setup instructions and copy the configuration files as shown in the image below.
Before executing the command we just copied, in the awsjobboard directory, create a folder with the name Backend. This folder will contain all the backend configs of the project.
Now, we can execute the command we just copied from the Amplify Studio in our terminal inside the Backend folder we created. It will get the latest client configuration files for our Next.js project.
This will prompt us to log in to the Amplify CLI. We should click Yes and return to the terminal to continue configuring the Amplify app. We will be asked to select our code editor, the type of project that we are building, and the JavaScript framework that we are using. We can press enter to select the default values for these. We should then set the rest of the wizard options manually, as shown below:
Setting up Components
In the src directory, we will create a folder with the name components. This is the directory that will contain all the reusable components for the project.
Navbar Component
In the src directory, create the file src/components/Navbar.jsand add the following code:
The code above imports necessary dependencies from AWS Amplify, Next.js, and React, and also imports awsconfig which is a configuration file for the AWS Amplify SDK.
The component displays a header containing a logo and a button for sign-up or login. The button’s text is dynamically set based on whether the user is authenticated or not. Clicking the logo or the button triggers navigation to either the home page or the authentication page using the Next.js useRouter hook.
The component also authenticates the user on page load or when the asPath property from the Next.js router changes using the Auth.currentAuthenticatedUser() method from the AWS Amplify Auth library.
Jobdetails Component
In the src directory, create the file src/pages/Jobdetails.js and add the following code:
The component above imports a custom getData function from an API route file. The component renders a hero section with a welcome message, a recent jobs section that displays job details fetched from the server with the getData function, and a button to apply for a job.
Clicking the apply button triggers navigation to the applicant page with the job details stored in local storage using the Next.js useRouter hook.
The data prop passed to the component is an array of job objects fetched from the server.
Setting up the APIs
In this section, we will create all our Apis which are getdata.js to get all JobList, apply.js to apply for a job as an applicant, and addnewJob.js for admin to add a new Job.
getData API
In the src/pages/api directory, create the file src/pages/api/getdata.js and add the following code:
This code above exports an asynchronous function called getData which uses Amplify’s DataStore API to query job data from the JobList ***model.*
apply API
In the src/pages/api directory, create the file src/pages/api/apply.js and add the following code:
The function takes in two parameters, data, and jobdetails, which are objects containing applicant details and job details, respectively. The function attempts to save the applicant details in the Datastore by creating a new instance of the ApplicantList model and setting its properties to the values from the data object and the [jobdetails.id]( property. If the save operation is successful, the function returns an object with a success property set to true. If there is an error during the save operation, the function returns an object with a success property set to false and an error property containing the error object.
addnewjob API
In the src/pages/api directory, create the file src/pages/api/addnewjob.js and add the following code:
The function above takes in an object parameter data containing job details, and it saves the job details in the Datastore by creating a new instance of the JobList model and setting its properties to the values from the data object. If the save operation is successful, the function returns an object with a success property set to true. If there is an error during the save operation, the function returns an object with a success property set to false and an error property containing the error object. The JobList model is defined in a file located at ../../../Backend/Backend/models.
Designing the pages
The next step is to design our project pages. Here, we will create the Home page, the Applicant page, and the Admin page. A landing page will be the home page. An applicant page will be the application page. An admin page will be where administrators can create vacancies and approve or reject applicant applications.
In order to use AWS Amplify with a Next.js application, several dependencies need to be installed. First, we need the @aws-amplify/ui-react and aws-amplify packages to enable authentication and API services. We also require sweetalert2 for creating user-friendly alerts. To install these dependencies, let us run the below command in our terminal.
npm i @aws-amplify/ui-react aws-amplify sweetalert2
Now we can create the Home page, the Applicant page, and the Admin page.
Home Page
In the src/pages directory, create the file src/pages/home.js and add the following code:
The code above imports Amplify from AWS Amplify library, awsconfig from a configuration file for AWS services, styles, useEffect and useState from React, Navbar and Jobdetails from their respective components, and getData function from a local API file. The useEffect hook is used to fetch the job data from the API and set the state with the fetched data. The return statement renders the Navbar component and, if there is data, the Jobdetails method is used to configure AWS Amplify with the awsconfig object and ssr property set to true, which enables server-side rendering.
Applicants Page
In the src/pages directory, create the file src/pages/applicant.js and add the following code:
This code above handles the form submission of a job application for a user. It uses AWS Amplify for authentication and imports the necessary packages for the authentication flow. The component displays a form for the user to fill out and submit their job application details, and it also displays the job details they are applying for. Upon successful submission, it displays a success message and redirects the user to the home page. The code also handles user authentication and redirects the user to the appropriate page based on their user type.
Admin Page
In the src/pages directory, create the file src/pages/admin.js and add the following code:
The code above displays a form for adding a new job and a list of job applications. It uses AWS Amplify and DataStore to interact with an AWS backend. The component is wrapped with the withAuthenticator HOC to enable authentication with Amazon Cognito.
The useEffect hook is used to fetch the authenticated user and redirect them to the appropriate page based on their attributes. It also fetches the list of job applications from the database and updates the data state.
The form inputs are stored in state using the useState hook. The handleInputChange function updates the state with the values entered by the user. When the form is submitted, the handleSubmit function calls the addnewjob function to add the job to the database. If successful, a success message is displayed and the user is redirected to the home page. If there is an error, it is logged to the console.
The list of job applications is displayed using the data state. Each job application is displayed as a card with an image, the job ID, the applicant’s email, name, portfolio link, and a cover letter message. The map function is used to iterate over the data array and display each application.
Auth page
In the src/pages directory, create the file src/pages/auth.js and add the following code:
This code imports and configures the necessary dependencies for authenticating users via AWS Amplify. It defines a function named Authaccount that uses React’s useEffect hook to check whether a user is authenticated and redirects them to either an admin or applicant page based on their user attributes. Finally, it exports the Authaccount function wrapped with the withAuthenticator higher-order component provided by AWS Amplify, which adds authentication UI components to the page.
Index page
In the src/pages/index.js file , replace the existing code with the code below:
The code above defines a default export function named page in the index.js file. It returns a JSX element containing a Home component.
_app page
In the src/pages/_app.js file , replace the existing code with the code below:
Testing the Job board
For us to test our project, there are a few steps we need to take:
- Click the User management tab on the side menu in the Amplify studio.
- Click
Create Userto create a new user with a temporary password.
Now, navigate to the root of the project on the terminal and run npm run dev
Our job board is now up and running at localhost:3000. To view the homepage, we can visit localhost:3000 in our preferred web browser. We should be able to see the homepage, which will resemble the image below.
Next, we log in using the email and password we created, which takes us to the change password page, where we can now change and update our password. After we log in, we move to the admin page, where the admin can create and approve or reject jobs.
Immediately the Admin adds the Job, the details get uploaded into our JobList model in the Amplify studio and the Job board homepage as shown below
In this tutorial, we walked through the step-by-step process of creating a professional job board, from setting up the backend with AWS Amplify to designing the user interface using Next.js. With the knowledge gained from this tutorial, anyone can now create a job board website that is efficient and easy to use.