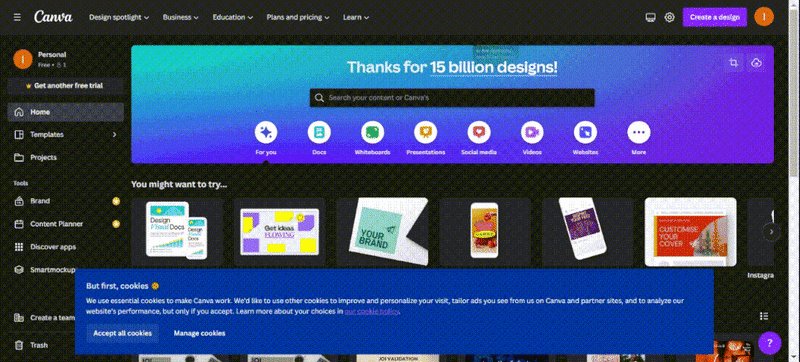
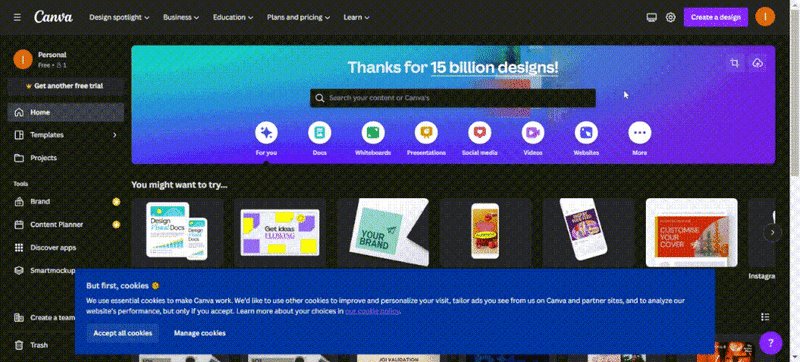
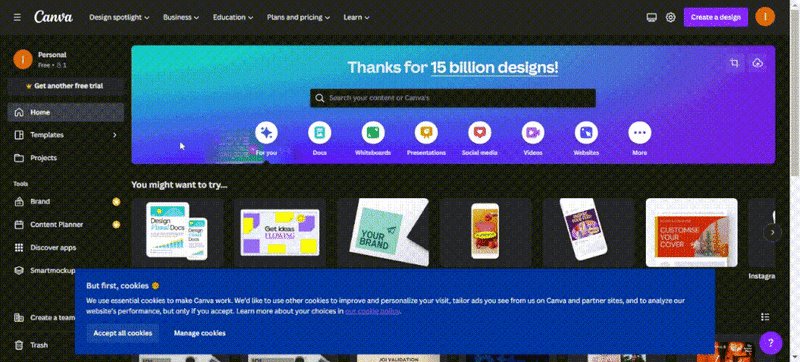
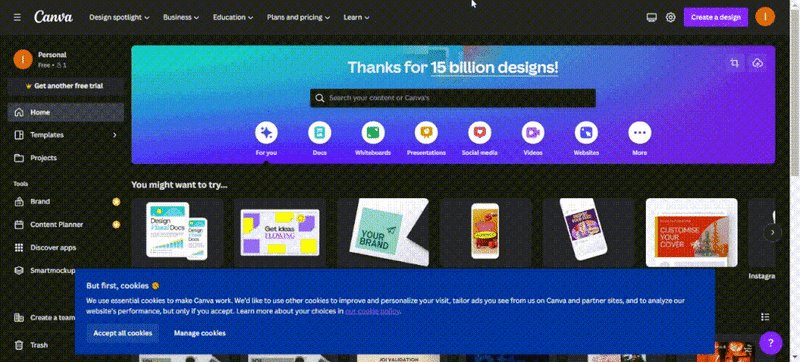
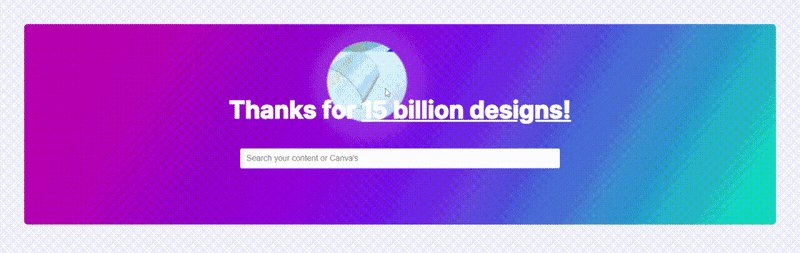
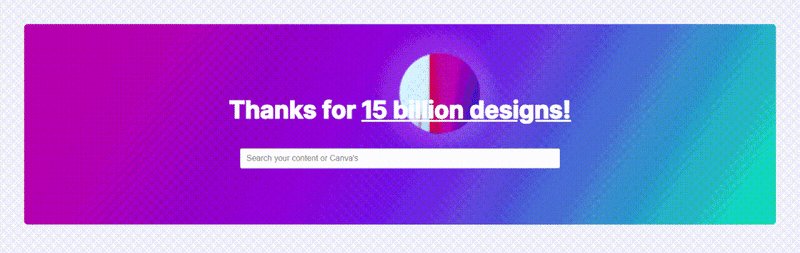
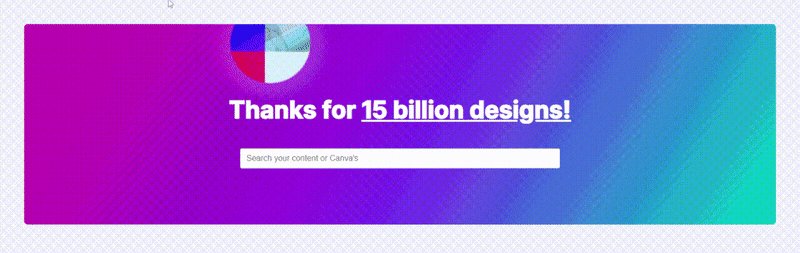
Canva celebrated 15 billion designs on its platform on February 15, 2023, marking a huge milestone for the company. To celebrate the event, the company created a special background image featuring designs made on the platform. When you move your mouse around the page, the image gets revealed, creating a cool effect. I found it interesting and decided to recreate it using HTML, CSS, and JavaScript. This article will show you how to recreate the effect step by step.
Prerequisites
This article assumes you have a basic knowledge of HTML, CSS and JavaScript. You’ll also need a code editor and a web browser. I’ll be using VS Code and Chrome, but you can use whatever you like.
To follow along, clone or download the starter files here
Getting Started
First, create the HTML markup for the container and background image. The container is where the background image will be revealed on hover.
class="container">
Thanks for 15 billion designs!
type="text" placeholder="Search your content or Canva's" />
class="hover">