Would you like to integrate a html contact form into your website without setting up a server?
I have the solution for you! A free service that takes care of everything.
Table of Contents:
- Service Introduction (Free)
- Obtaining the API Key (30 seconds)
- Setting up the Form
- Conclusion
1. Service Introduction (Free)
Today, I present to you web3forms.com . There are many similar services, but according to my research, this one offers the best free package.
Currently, you will have free access to:
- Unlimited Forms
- 250 Monthly Submissions
I find this to be more than sufficient, especially for a portfolio website.
Additionally, if you wish to deploy the solution on multiple sites, you can simply provide a different email address..
2. Obtaining the API Key (30 seconds)
Go to web3forms.com/#start, and scroll down to :
Once you have registered your email address (do not use a disposable email, as this is where you will receive the messages), you will receive your API key via email:
And there you have it, you now have your API key!
3. Setting up the Form
To set up your form, create your form using the POST method.
Then, simply add the web3form URL.
action="https://api.web3forms.com/submit" method="POST">
type="hidden" name="access_key" value="YOUR_ACCESS_KEY_HERE">
type="text" name="name" required>
type="email" name="email" required>
name="message" required>
type="submit">Submit Form
And that’s it, you’re done! Here’s a practical example:
You will receive the form information via email:
4. Conclusion
It doesn’t get any easier than this. This solution allows you to quickly deploy forms.
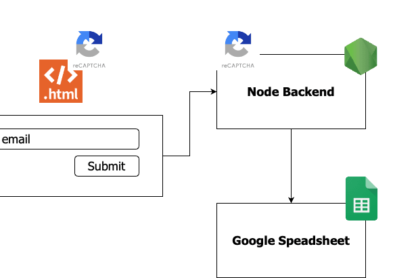
You can further enhance it with Captchas and verifications, but it remains just as simple.
Feel free to ask any questions or provide any feedback. And don’t forget to subscribe and like!😊