Good Developer Experience (DX) is crucial for the Open Source product to be widely used. There are so many OS alternatives nowadays that users can just switch from one to another in a matter of minutes/hours just to have a better experience of using the software.
Because of that, package/framework authors need to work on the DX and UX improvements all the time to not stay behind the competition. In my opinion, Nuxt framework is an example of a tool that delivers a great Developer Experience thanks to features such as auto imports, DevTools, modules, and many more!
If you are interested in learning more about Developer Experience, check out the my article about it here
In today’s article, I would like to dive into a project that I recently discovered – Vue Vite DevTools. This project is a Vite plugin that allows you to have amazing DevTools in your Vue application. It was inspired by Nuxt DevTools so the UI is almost the same.
You can check out the plugin with all the documentation here
Installation
The installation of the plugin is really straightforward. We just need to install the plugin with our favourite package manager (in my case it is yarn):
yarn add --dev vite-plugin-vue-devtools
And then, add it to vite.config.ts file, specifically the plugins section:
import { defineConfig } from 'vite'
import VueDevTools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
VueDevTools(), // <-- here
vue(),
],
})
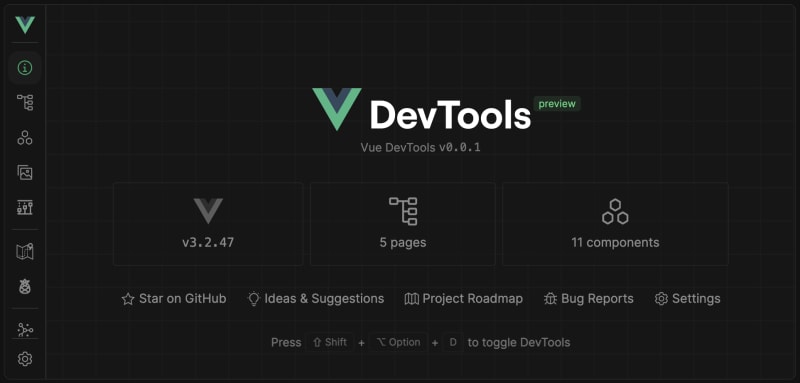
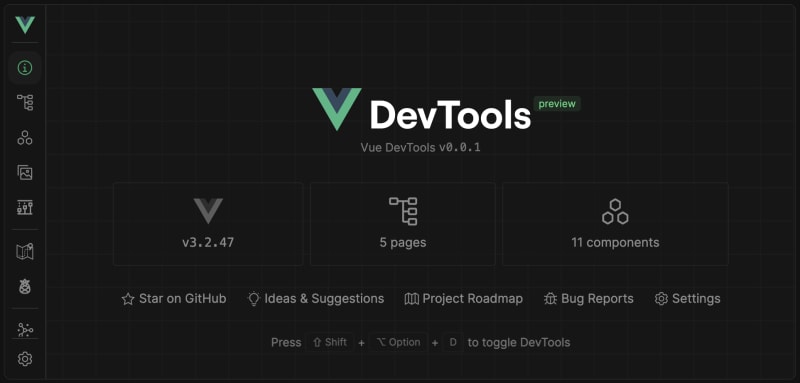
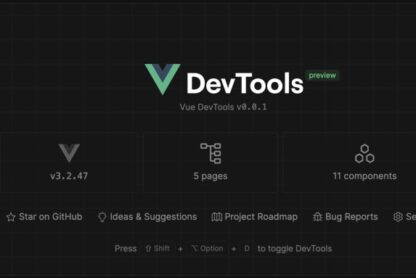
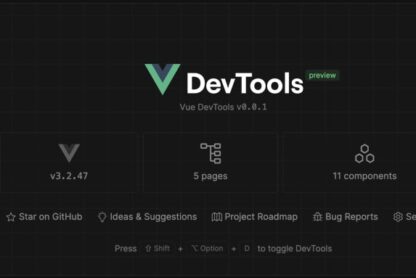
And that’s it! When you run the application with yarn dev you should see the small button at the bottom of your page that when you click it will expand the dev tools page that will look more or less like the following:
Features
Vue Vite Devtools provide several useful data about your application that you can use to have better control over the application. Below, I am listing some of them that I have found the most useful:
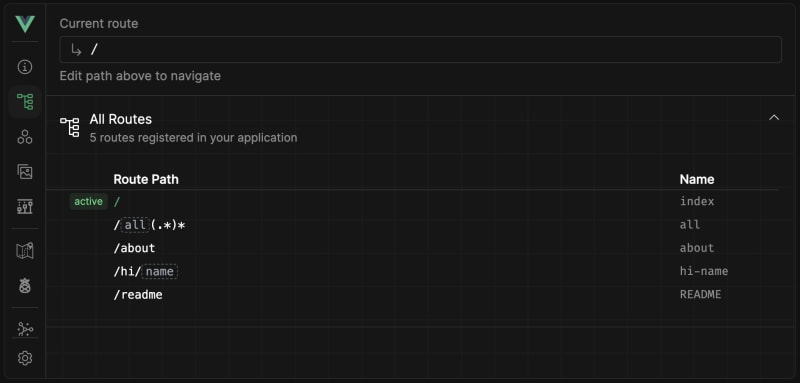
Pages
The pages tab shows your current routes and provide a quick way to navigate to them. For dynamic routes, it also provide a form to fill with each params interactively. You can also use the textbox to play and test how each route is matched.
Components
Components tab show all the components you are using in your app and hierarchy. You can also select them to see the details of the component (e.g. data,props).
Assets
Assets tab that shows all your static assets and their information. You can open the asset in the browser or download it.
Timeline
Timeline tab has three categories: Performance, Router Navigations, and Pinia. You can switch between them to see the state changes and timelines.
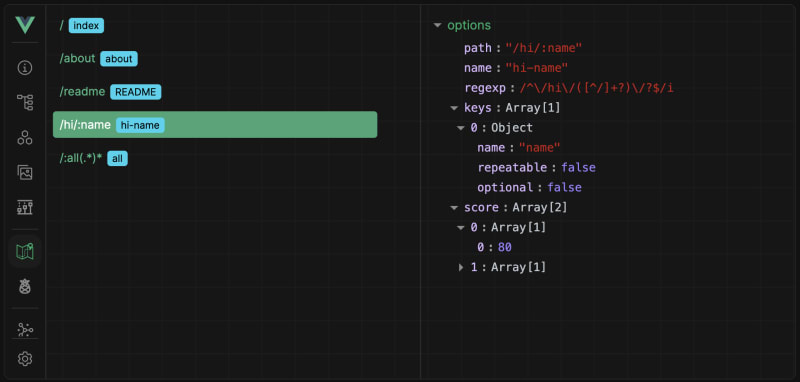
Routes
Routes tab is a feature integrated with Vue Router, allowing you to view the registered routes and their details.
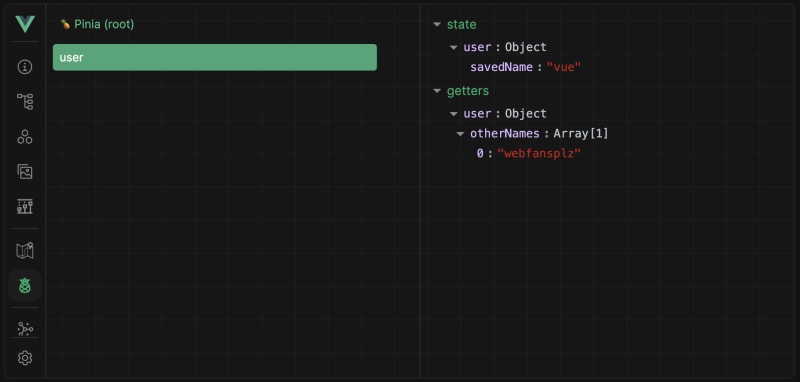
Pinia
Pinia tab is a feature integrated with Pinia, allowing you to view the registered modules and their details.
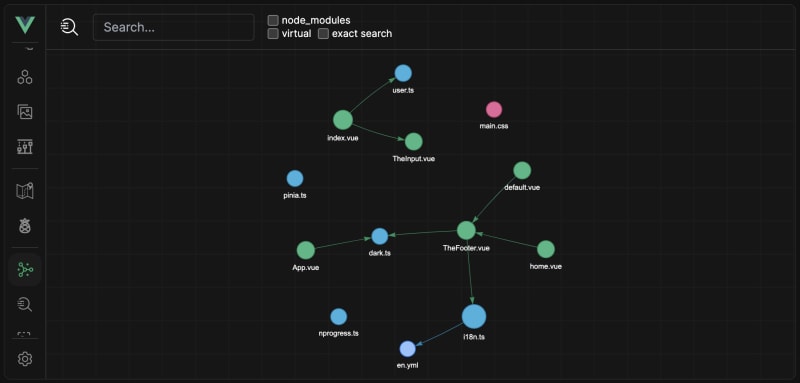
Graph
Graph tab provides a graph view that show the relationship between components.
Inspect
Inspect expose the vite-plugin-inspect integration, allowing you to inspect transformation steps of Vite. It can be helpful to understand how each plugin is transforming your code and spot potential issues.
Inspector
You can also use the “Inspector” feature to inspect the DOM tree and see which component is rendering it. Click to go to your editor of the specific line. Making it much easier to make changes, without the requirement of understanding the project structure thoroughly. (This feature is implemented based on the vite-plugin-vue-inspector)
Summary
Yes, there is a lot! Huge kudos to the plugin author for this great addition to the Vue & Vite DX. When I discovered this project, I instantly decided to start using it in my applications and so far, this was a really great decision. Can’t wait to see more from the author in the future 🙂
Make sure to visit the repository https://github.com/webfansplz/vite-plugin-vue-devtools and leave a star for the author ⭐️