I have been coding CSS for almost 24 years and i feel that other devs keep mentioning that CSS is hard so i thought maybe i could share a few things on the matter to make it easier for a other developers.
My main mental model around CSS is to make it as predictable as possible so adding an element you almost blindly can tell how it changes your page as a whole.
CSS is supposed to be easy and can be with the right knowledge about some key features.
- The box model
- Margins cancel eachother out
- Layouts
- Use tables for styling tables
- Em’s, Rem’s and Px
The box model
Okay so the easiest way to learn CSS is by understanding the box model and how you can make it your B*tch
Given this CSS on a div
div {
border: 10px solid red;
width: 200px;
padding: 10px;
margin: 10px;
}
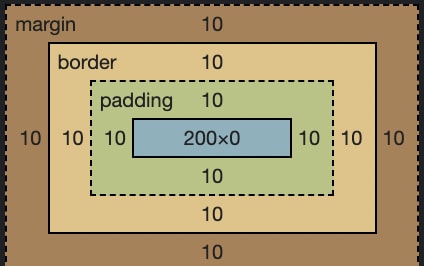
This will be your default output where the center box is 200px wide as we stated in the styling
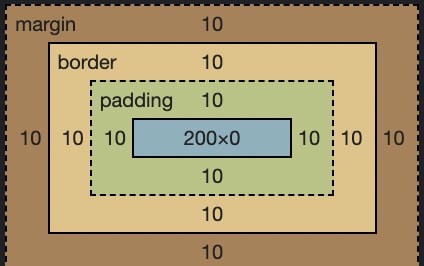
But if you instead add box-sizing: border-box
* {
box-sizing: border-box;
}
You get this – can you see the difference?
So now the content box include the padding and border which resulted in the content box to go from 200px -> 160px because the colletive size of padding and border is 40px.
By doing this your layouts will be much more predictable based on the code. So if your box should be 200px its 200px not 240px.
Margins cancel eachother out
Okay so this one i often see people forgetting and not a thing that is mentioned that often. So given this following CSS and markup
p {
margin: 10px 0;
}
some-text
some-other-text
We should have 10px margin on both sides but a common mistake is thinking that the margins add up but actually cancel eachother out like this:
So for spacing elements i tend to use flex/grid and their gap property to have predictable spacing, mostly so i dont have to worry.
Layouting a page
So i have a few ways of working and looking back over the years there have been some terrible things we had to work around, if your familiar with the “clearfix” you know what i’m talking about.
Single row content
For single row content i tend to use flexbox and there a several reasons. Flex is by default a row where grid so i have to write less. I dont need to care about how each element behaves – each element can relatively agnostic.
In this example i wanna create a top bar;
So it can be done in variaous ways, i tend to make sure all titles have no margins by default to make them more predictable.
Markup
src="http://placekitten.com/50/50" alt="">
Some title
menu
Then i would style it something like this:
nav {
display: flex;
align-items: center;
gap: 10px;
background: #f1f1f1;
padding: 10px;
}
nav img {
height: 100%;
}
The reason i style the image to be 100% height is actually so if the designer later tells me can we set the height to 50px then i just add that and now the menu will adapt to my needs.
Multi-line 2,3,n column layout
Its mostly for replicating rows and the likes i usually use grids for this
For this example i wanna create a 3 column grid where we dont know how many elements goes into it because the element count changes.
Given this markup
1
2
3
4
5
6
7
8
We can style it like this:
main {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
This requires each element to have some kind of content otherwise you wont be able to see them.
This is powerful because lets say on tablet we only want 2 columns the only thing we need to do:
// Portrait tablet
@media only screen and (max-width: 768px) {
main {
grid-template-columns: 1fr 1fr;
}
}
// Mobile
@media only screen and (max-width: 480px) {
main {
grid-template-columns: 1fr;
}
}
I tend not to use the repeater because it just adds extra complexity without almost never being shorter than writing the whole thing out css repeat
Page layout
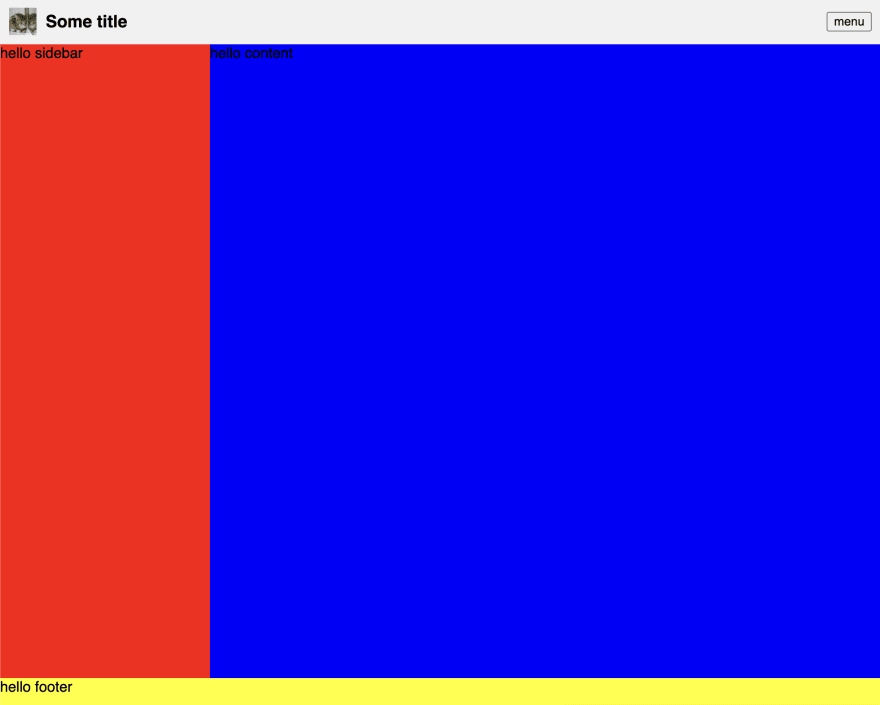
Lets create the layout below
So we have the navigation before and now wanna create sidebar, footer and content on the page
For main (wrapper) we do this:
main {
width: 100vw;
height: 100vh;
display: grid;
grid-template-areas:
"nav nav"
"aside content"
"footer footer";
grid-template-columns: 230px 1fr;
grid-template-rows: 50px 1fr 30px;
}
Its mainly making sure it fills out the whole page. and then we describe our layout in the shortest way possible.
Remember to attach each of the elements to the main layout
nav {
grid-area: nav;
}
section {
grid-area: content;
}
aside {
grid-area: aside;
}
footer {
grid-area: footer;
}
But this makes sure that we from our main can decide the height and width of all static elements and can easly add a custom element to the box.
Use tables for styling tables
I have tried so many times to use grid, flexbox, floats and there are just so much in tables when you get it right.
It’s one of the things i think i spend the most time to right about styling and very often its much easier to use a table when you get it right.
Ofc it removes the use of flex in your cells but this can be adapted by wrapping your content.
Em’s, Rem’s and Px
Back about 10 years ago it actually mattered which one you use, but scaling your OS text and browser window will actually scale everything for you. Which it didnt back in the day that was why em’s/rem’s was powerful.
But most designers would want 10px when they design 10px and obfuscating your styling with ems and rems makes it so much harder to style something.
And the benefits are not benefits anymore.
So i would suggest people to start using predictable and good old PX again.
I could go on for ever about styling but these are the 5 major things that i tend to run into which would make everyones life easier if you know and do them well.
Hope you liked it leave a comment if you have any questions and subscribe for more
//Cheers