Today I would like to show you how you can easily create a phone device mockup using only the classes from Tailwind CSS – these components are usually used for hero and CTA sections and using CSS can make them more performant and looking much nicer than using SVG’s or screenshots.
The only prerequisite you need is to have Tailwind CSS installed on your project either via CDN or integrated into the build process.
Alternatively, you can also install Flowbite if you want to use more components that play along nicely with the one that we’ll work with – but it’s not mandatory for this component.
Here’s a preview of how our component will look:
Without further ado, let’s get started!
Building a device mockup with Tailwind CSS
The first thing we need to do is set up the main frame of the component which is the edge of the screen and the device itself.
Here’s how we should do it:
This will be the main frame of our phone device and you are free to update the colors and size of the mockup as you wish.
The next step is to add the control buttons such as for volume control and shut down to make it more realistic:
Awesome! It’s starting to look better.
The next step is to add a container div and the actual images for the screenshot of your application:


And there you have it! The great news is that this example also supports dark mode, that’s why we have two images inside the mockup.
Check out how you can integrate dark mode with Tailwind CSS.
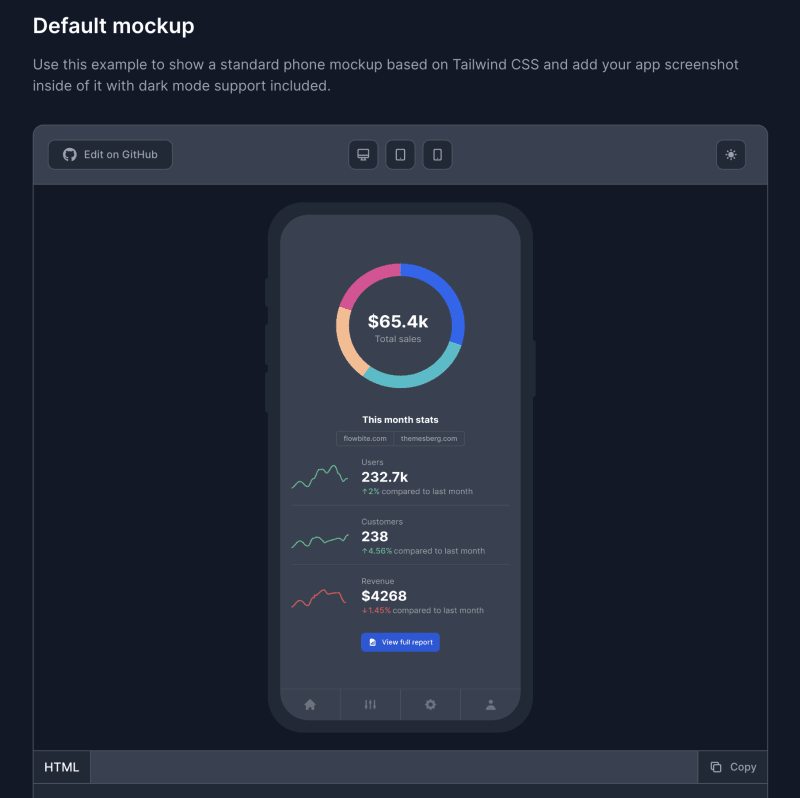
Here’s how it looks with dark mode enabled:
This example was taken from Flowbite’s device mockups page coded with Tailwind CSS.
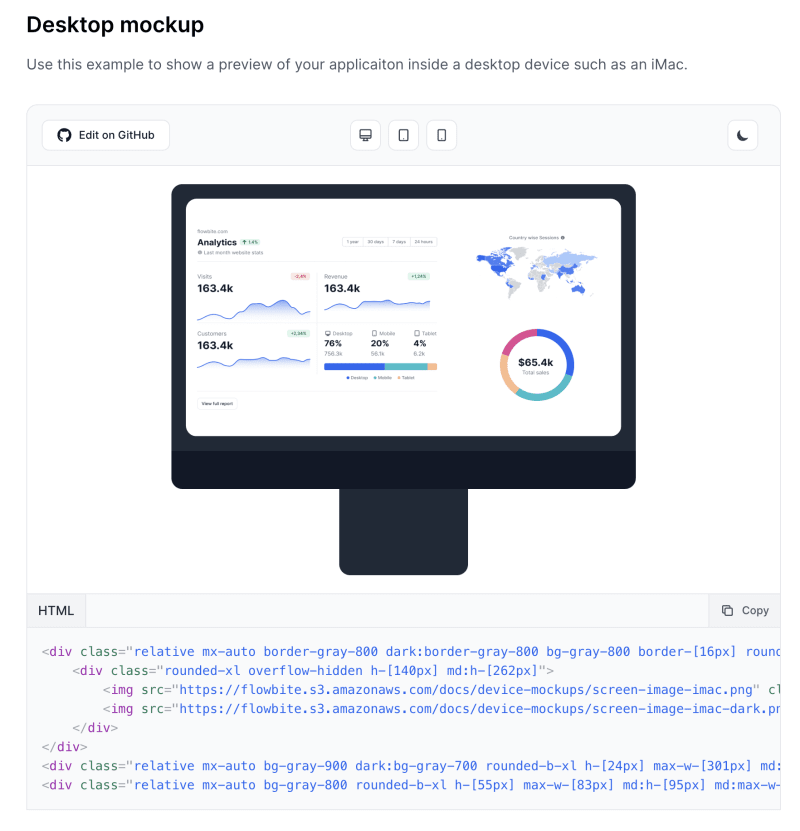
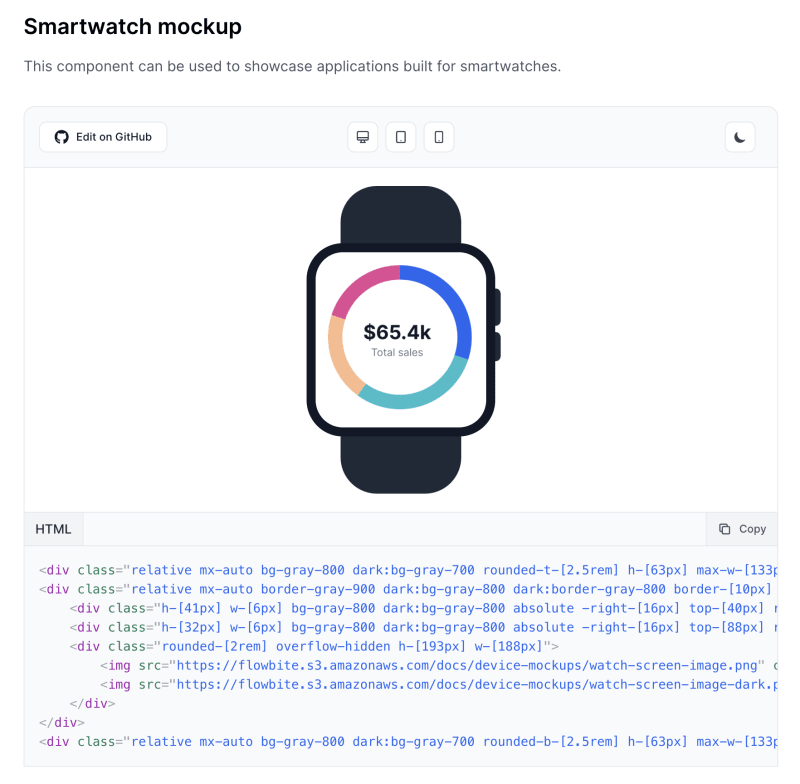
If you want to check out more device examples such as tablets, alternative phones, desktops, laptops, and even smartwatches then you can check out the full list here:
Here are the preview images:
Credits and conclusion
These components can be used to preview your application inside hero or CTA sections and they are very easy to customize directly from your HTML via Tailwind CSS.
Credits go to the open-source Tailwind CSS and Flowbite libraries.