Real-time updates are crucial for modern software development, particularly for applications that require up-to-date information for users.
Appwrite is a popular backend-as-a-service platform that simplifies database management, user authentication, account management, and storage. With its real-time feature, updates to the app’s database instantly appear in the user interface without requiring manual refresh or server response.
This is especially vital for chat apps, analytics, or live scoreboards. Appwrite’s real-time functionality can also be used for more complex features like live streaming or collaborative editing.
This blog post illustrates how to use Appwrite’s real-time feature to create a racing leaderboard in Nuxt.js. You will style your leaderboard using Appwrite’s Pink Design system, giving it a cohesive and visually appealing look.
The source code for this project is available below:
Real-Time Racing Leaderboard | GitHub
Jump ahead:
Prerequisites
To create a real-time leaderboard in Nuxt.js, follow these requirements:
- Have a solid understanding of JavaScript, Vue.js, CSS, and styling. (If you need to brush up on any of these topics, take the time to read up on them before continuing with this tutorial).
- Verify that Node.js is installed on your personal computer (PC) by running
node -vin your terminal. If not, download and install it from the official website. - Verify that Yarn is installed on your PC by running
yarn -vin your terminal. If not, install it by runningnpm install --location=global yarnin your terminal. - Verify that Docker Desktop is installed on your PC by running
docker -vin your terminal, or follow this guide to install it. - Set up a local Appwrite instance on your PC by following this blog post.
- Consider setting up a remote Appwrite instance with Appwrite Cloud (optional but recommended) to enhance your experience. You can also set up your remote instance on Digital Ocean or Gitpod.
Setting Up a Nuxt Project
To create a new Nuxt.js project, navigate to your preferred repo in your terminal, and run this:npx nuxi init
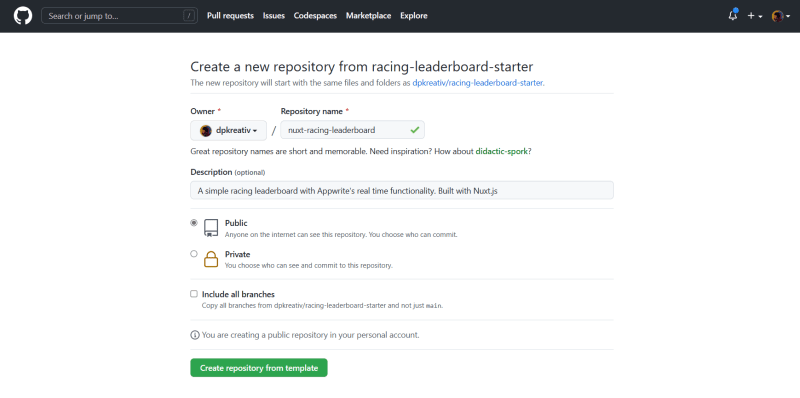
To make learning faster, generate your repository from this starter template on GitHub. It comes with Nuxt 3, Appwrite’s Pink Design, and Appwrite’s Nuxt module. It also contains some helper functions in the utils folder.
Clone your generated repo to your preferred local directory, and run yarn to install the dependencies listed in package.json.
Setting Up an Appwrite Database
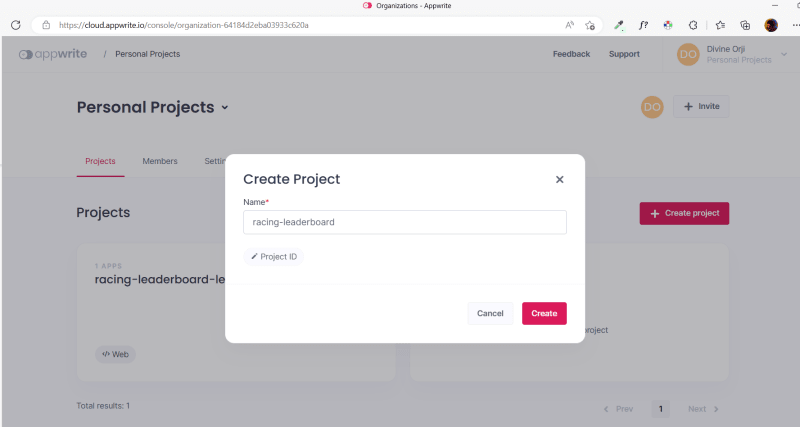
If you have an Appwrite Cloud account, click here to open it in your browser and create a new project.
In your Appwrite project, click on “Databases”, and then click on “Create database” to create a new database.
In your newly created database, create a collection.
In the Settings tab of your new collection, scroll down to “Update Permissions” and set “Any” to “Read”.
This ensures that anybody can view the data on your database. If you want your users to create, update, or delete documents in the database, check the necessary boxes.
In your collection, click on the Attributes tab and create some attributes for each document in your collection.
You will create four attributes:
-
car– String -
carNumber– Integer -
driver– String -
duration– Integer (in seconds)
Seed the database with some data by clicking on the “Documents” tab and clicking “Create document”.
Implementing Real Time Updates with Appwrite
Setting up environment variables
In your code editor, rename .env.example to .env. To update the file with the correct data from your Appwrite database, follow this guide:
- If you created your database with Appwrite Cloud, your endpoint is
https://cloud.appwrite.io/v1. If you’re running a local instance, usehttp://localhost/80as your endpoint. If you hosted on Digital Ocean or Gitpod, use the provided endpoint for your chosen platform. - Store your project’s ID in
APPWRITE_PROJECT_ID, your database ID inAPPWRITE_DATABASE_ID, and your collection ID inAPPWRITE_COLLECTION_ID.
In your project’s root directory, update nuxt.config.ts with the code below:
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
runtimeConfig: {
public: {
database: process.env.APPWRITE_DATABASE_ID,
collection: process.env.APPWRITE_COLLECTION_ID,
},
},
modules: ['nuxt-appwrite'],
appwrite: {
endpoint: process.env.APPWRITE_ENDPOINT,
project: process.env.APPWRITE_PROJECT_ID,
},
});
Here, you set up Nuxt.js’ runtime config to read the data from your .env file and set up nuxt-appwrite module with the correct endpoint and project ID.
Getting Data From Appwrite’s Database
Open app.vue and update the