AWS Amplify Hosting – the ultimate solution for fast, secure, and scalable web app deployment. Whether you’re building a static or server-side rendered app, a mobile app landing page, or a web app, Amplify Hosting’s fully managed Continuous Integration and Continuous Deployment (CI/CD) service has everything you need.
You can quickly deploy web content with support for modern web frameworks like React, Angular, Vue, Next.js, Gatsby, Hugo, Jekyll, and more.
AWS Amplify Hosting now supports Next.js 12 and 13, enabling your app to leverage Next.js features like server-side rendering, API routes, middleware, incremental static regeneration, and image optimization.
With faster builds, seamless integration with Amplify back-ends, and fully managed-to-host infrastructure, Amplify Hosting takes your Next.js apps to the next level.
In this tutorial, you will learn how to create and deploy your Next.js app to AWS with Amplify Hosting and experience firsthand benefits.
To follow along, you will need the following:
Let’s get started by bootstrapping a Nextjs project using Create Next App.
On your terminal, create a new project by running
npx create-next-app@latest my-next-amplify-app
cd my-next-amplify-app
In this tutorial, you will create two pages demonstrating static site generation (SSG) and server-side rendering (SSR).
In your editor, replace the contents of the pages/index.js file with the code below. The change creates a static page that displays the last time the page was updated.
export default function About({ formattedDate }) {
return (
<>
<h1>About page</h1>
<p>This is the about page. It was last updated on {formattedDate}.</p>
<p>
<a href="/products">View a server-side rendered page.</a>
</p>
</>
);
}
export async function getStaticProps() {
const lastUpdateDate = new Date(2022, 9, 1); // Set the last update date
const formattedDate = new Intl.DateTimeFormat("en-US", {
dateStyle: "long",
timeStyle: "long",
}).format(lastUpdateDate);
return { props: { formattedDate } };
}
Now create a new pages/products.js file containing the code below.
// pages/products.js
export default function Products({ productList }) {
return (
<>
<h1>Our Products</h1>
<ul>
{productList.map((product) => (
<li key={product.id}>
{product.name} - ${product.price}
</li>
))}
</ul>
<p>
<a href="/">View our home page.</a>
</p>
</>
);
}
export async function getServerSideProps() {
const productList = [
{ id: 1, name: "Product 1", price: 10 },
{ id: 2, name: "Product 2", price: 20 },
{ id: 3, name: "Product 3", price: 30 },
];
return { props: { productList } };
}
The code creates a Products page that displays a list of products and their prices. The products are hardcoded as an array of objects in the getServerSideProps function. The page also includes a link back to the home page. The getServerSideProps function is used to generate the props for the page.
Before starting the section below, Ensure you have created and pushed your code to GitHub or your preferred Git provider.
Once you have pushed your application to a Git provider, you can deploy it to Amplify Hosting.
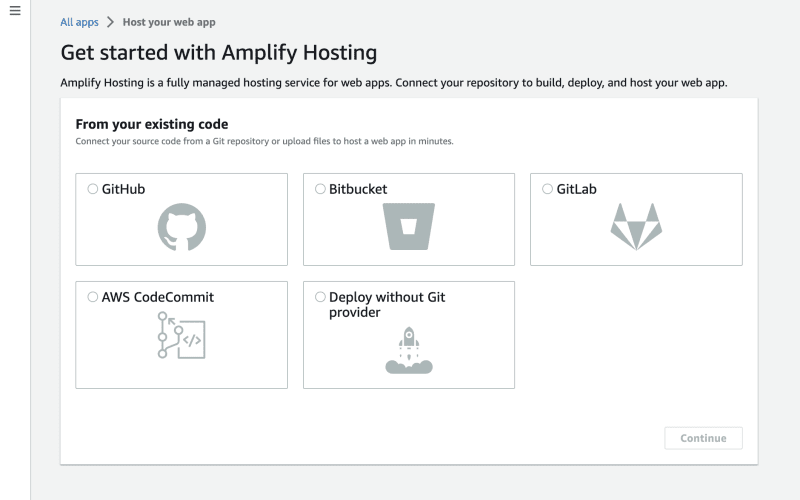
In AWS Amplify Hosting, click the Host web app button, which takes you to the corresponding page.
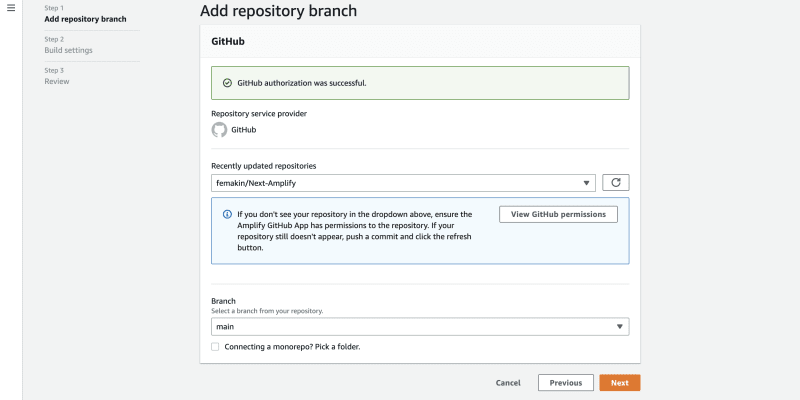
Choose your Git provider (in this case, Github) and click on the “Connect branch” button. Make sure to authorize and install AWS Amplify to access your repositories.
After clicking the Next button, you will be redirected to a page where you can configure your build settings.
Click on Next. On the Review page, select Save and deploy.
Your app will be created and you will be taken to the app’s page in the Amplify Console.
Amplify Hosting will set up a separate hosting and build environment for your project and deploy it. This process generally takes 2-3 minutes, and you can keep track of the progress by selecting the Provision, Build, or Deploy links as illustrated below.
After the deployment phase is marked complete, you can now view your app.
Now, you can click on the deployed app link and check if all the features are working correctly.
Now, you’ve successfully deployed a Next.js 13 application to Amplify Hosting. Amplify Hosting offers various features, such as custom domain names, and web previews for pull requests and feature branches, that you can explore and utilize for your project’s success. For more information, please visit docs.aws.amazon.com.







![CI Pipelines for dockerized PHP Apps with Github &
Gitlab [Tutorial Part 7] 10 Valentsea](https://valentsea.com/wp-content/uploads/2023/04/ci-pipelines-for-dockerized-php-apps-with-github-gitlab-tutorial-part-7_643d0fbf9d886-416x278.png)