🎉We are excited to announce our refine’s first open-source cloud product: refine.new
refine.new enables you to create React-based, headless UI enterprise applications within your browser that you can preview, tweak and download instantly.
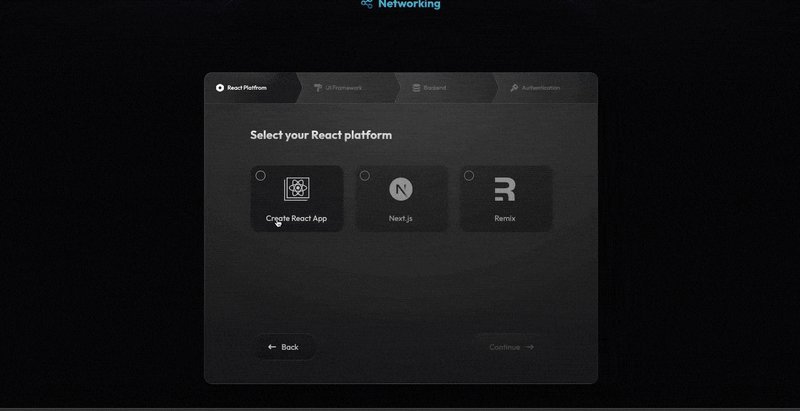
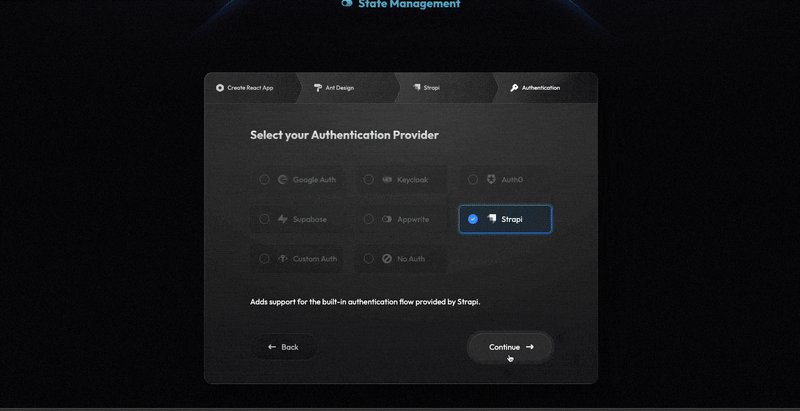
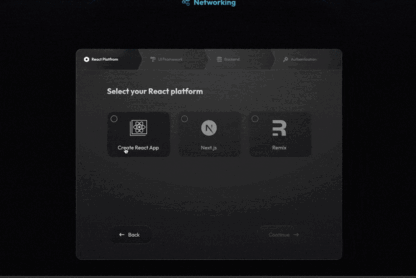
By visually combining options for your preferred ➡️React platform, ➡️UI framework, ➡️backend connector, and ➡️auth. provider; you can create tailor-made architectures for your project in seconds. It feels like having access to thousands of project templates at your fingertips, allowing you to choose the one that best suits your needs! 🚀
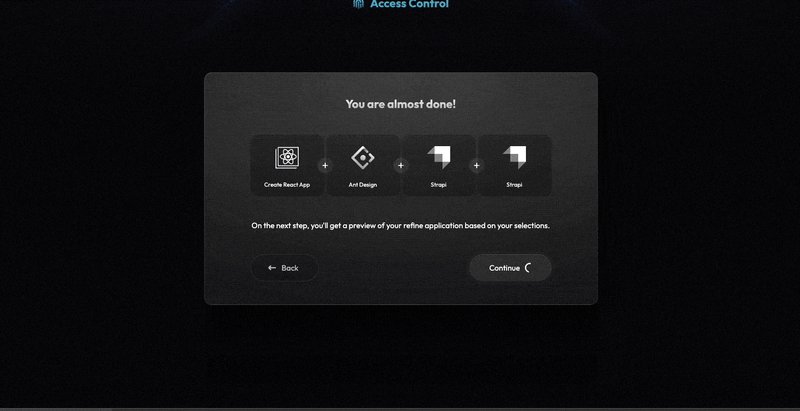
Once you have made your selections, a live preview is immediately accessible, and you can customize it further by choosing themes and logos. 🎨
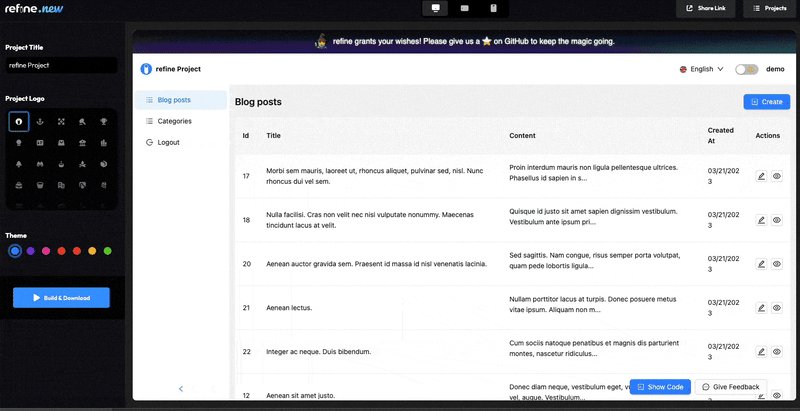
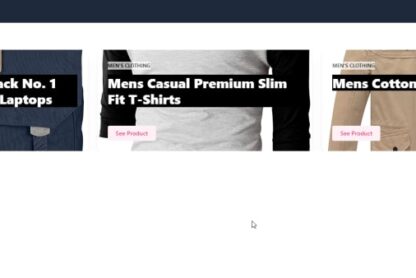
Here is an example of a complete CRUD app built using React and Material UI on refine.new.
https://refine.new/preview/7281d6a6-4929-4657-a61c-4f5002c8eab5
🏄 If you’re a busy developer, you can quickly download the final version of the application by clicking on the “Build & Download” button.
For those who are new to refine, it is an open-source, headless React framework for rapidly building enterprise web applications. It eliminates many repetitive tasks like
➡️ CRUD operations
➡️ State management
➡️ Routing
➡️ Authentication
➡️ Access Control
➡️ i18n
and saves days of development time.
🚀 refine GitHub Repository: https://github.com/refinedev/refine
Thanks to it’s unique “Headless UI” approach, refine works with any custom design. It has also ready-made integrations with 4 most popular UI frameworks: Ant Design, Material UI, Chakra UI and Mantine. refine is totally backend agnostic and it can connect to 15+ backend services out-of-the-box, incl. custom REST & GraphQL API’s.
With refine, developers always have 100% control over their projects as they build, style and deploy the way they like.
For further information, you may visit our website or GitHub repo. Our documentation includes hundreds of real-life examples and many tutorials to dive in.
refine tutorial: https://refine.dev/docs/tutorial/introduction/index/
If you have any questions, ideas or suggestion please write them in the comments below. The team will be here all day to answer. 🙋♂️
Again, happy coding to everyone! ❤️