TL;DR: All you need to know about the latest Novu 0.12.0 release. New Onboarding experience, Actor Filtering, Custom subscriber properties, Email overrides, bug fixes, UI polishing and more!
0.12.0 Polishing Release Updates
This release contains exciting updates for existing and new users of Novu. Fun fact, more than 170 polishing issues were resolved in this release. Let’s dig in!
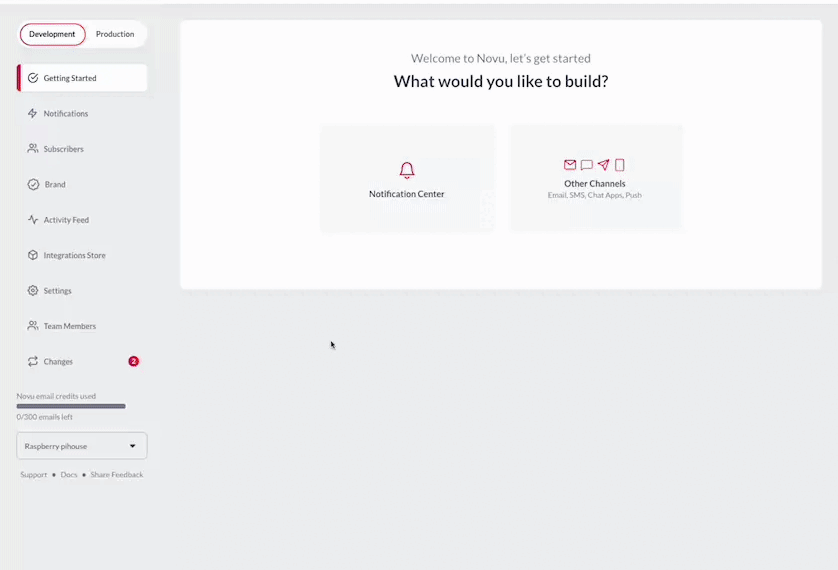
New Onboarding Experience for Notification Center
We shipped a new onboarding experience for adding the notification center to existing apps. Check it out below:
Sign up and set up your app with the notification center swiftly!
Actor Filtering for Topics
This feature is great for users of topic-based notification. By default, it excludes an actor responsible for the action of a triggered notification on a topic event.
Typical Use Case:
The comment section of a post. Jane, John, and Doe made comments on a post. When Prosper makes a comment on the post, these users (Jane, John and Doe) should get a notification about the recent comment, but Prosper should not receive a notification on his recently created comment.
const topicKey = 'posts:comment:12345';
await novu.trigger('template-name', {
to: [{ type: 'Topic', topicKey: topicKey }],
payload: {},
actor: { subscriberId: '
Node SDK Usage: Actor filtering
PR: https://github.com/novuhq/novu/pull/2691
Support for cc, bcc, and multiple to for E-mail
Now, you can use the overrides object to allow for multiple to, bcc, and cc when triggering the email channel.
await novu.trigger('template-name', {
to: 'subscriberId',
payload: {...data},
overrides: {
email: {
to: ['to@test.com'],
bcc: ['test@email.com'],
cc: ['another@test.com']
}
}
});
Node SDK Usage: E-mail support for cc,bcc and multiple to
The to property will be merged with the subscriber recipient email to avoid duplicates.
Also text can be passed as an override that will send the text version of the email along side the HTML for old clients.
PR: https://github.com/novuhq/novu/pull/2763
Use Custom Sender Name on Template
Before now, the sender name was defined only on the provider integration. So, all the emails triggered had the same sender name.
Before: Integration store – Provider Integration
Now, you can define a custom sender from name on the template level. If empty, Novu will fallback to the sender name defined on the provider integration.
Now: Sender Name from Template
PR: https://github.com/novuhq/novu/pull/2769
Typical Use Case
Each template can serve a different purpose, depending on the type of email content. Specifying different sender names for different templates makes the email content different.
PR: https://github.com/novuhq/novu/pull/2769
Bulk Trigger Endpoint
Previously, the only way to trigger events as many times as possible was to loop the trigger call.
await novu.trigger('
Node SDK Usage: Trigger event
Now, Novu has a new bulk trigger endpoint, /events/trigger/bulk.
This endpoint allows simply passing in an array of events to the like so:
await novu.bulkTrigger([
{ eventId: "my-event", to: "subscriber-id", payload: myPayload },
{ eventId: "my-event-2", to: "subscriber-id-2", payload: myPayload2 }
]);
Node SDK Usage: Bulk Trigger events
PR: https://github.com/novuhq/novu/pull/2704
Custom Subscriber Properties
Now, custom subscriber properties can be added using the data key via the API or SDK like so:
Typical Use Case
You can leverage using the data key if you need to add some metadata (e.g date of birth, gender) to the subscriber. The data added is also available in templates.
API reference: The property can be set directly via the create & update subscriber API.
await novu.subscribers.identify(user.id, {
email: user.email,
firstName: user.firstName,
lastName: user.lastName,
phone: user.phone,
avatar: user.profile_avatar
data: {
dob: user.dob
gender: user.gender
}
});
Node SDK usage – Create Subscriber
PR: https://github.com/novuhq/novu/pull/2707
Resend Email Provider Integration
Now, you can use the Resend email provider on Novu.
PR: https://github.com/novuhq/novu/pull/2750
Changes & Bug Fixes:
All Changes
The full changelog can be found on GitHub.
Conclusion
Take Novu for a spin & let me what you think about the new changes in the comments section or in the release discussion on GitHub.
We had 25 contributors in this release. If you’re looking to contribute to OSS and make an impact, I believe it is a great place to start & build out amazing things.
Oh, don’t forget to star the repo as well.🤩 See you in the next release! 🚀